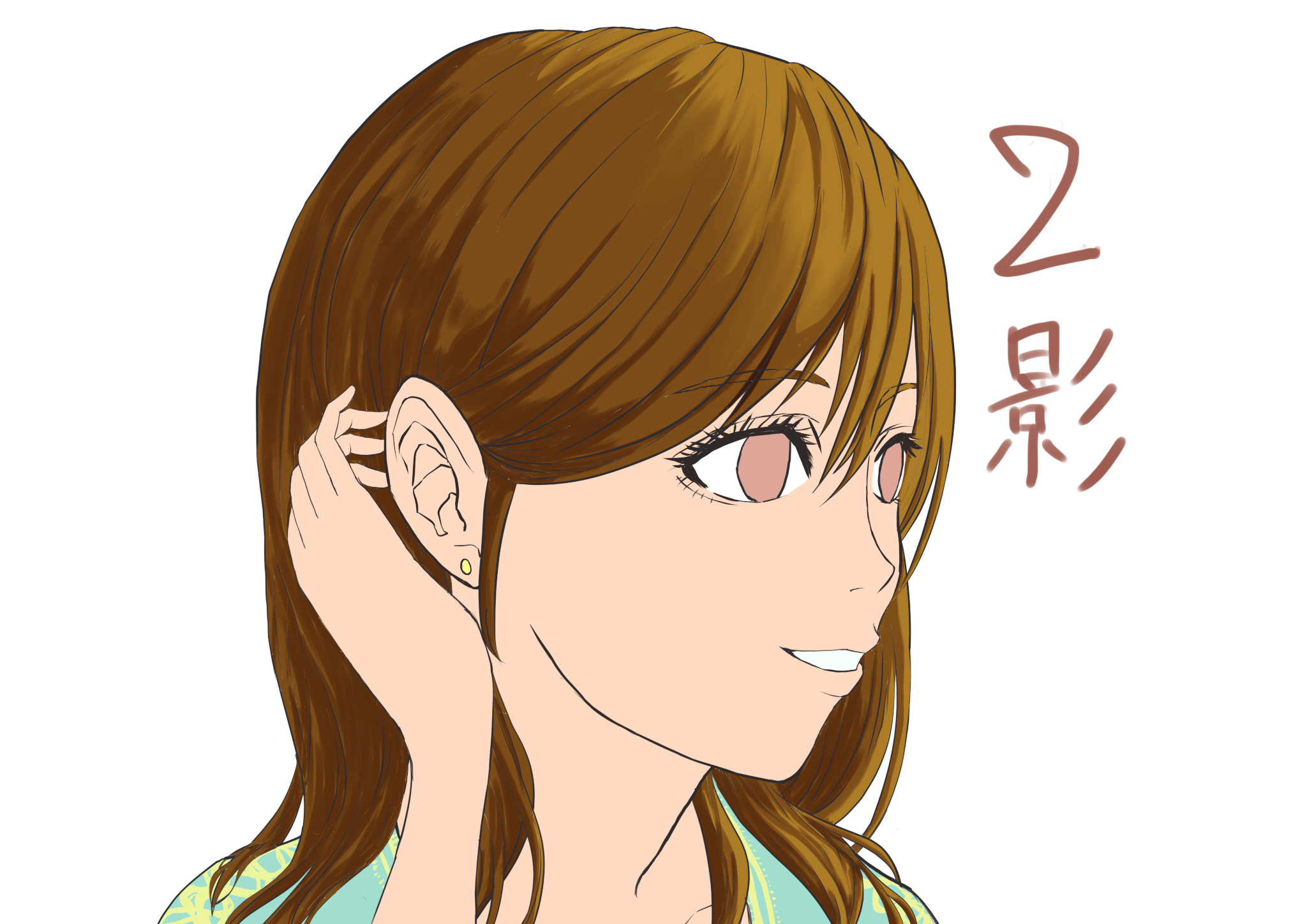
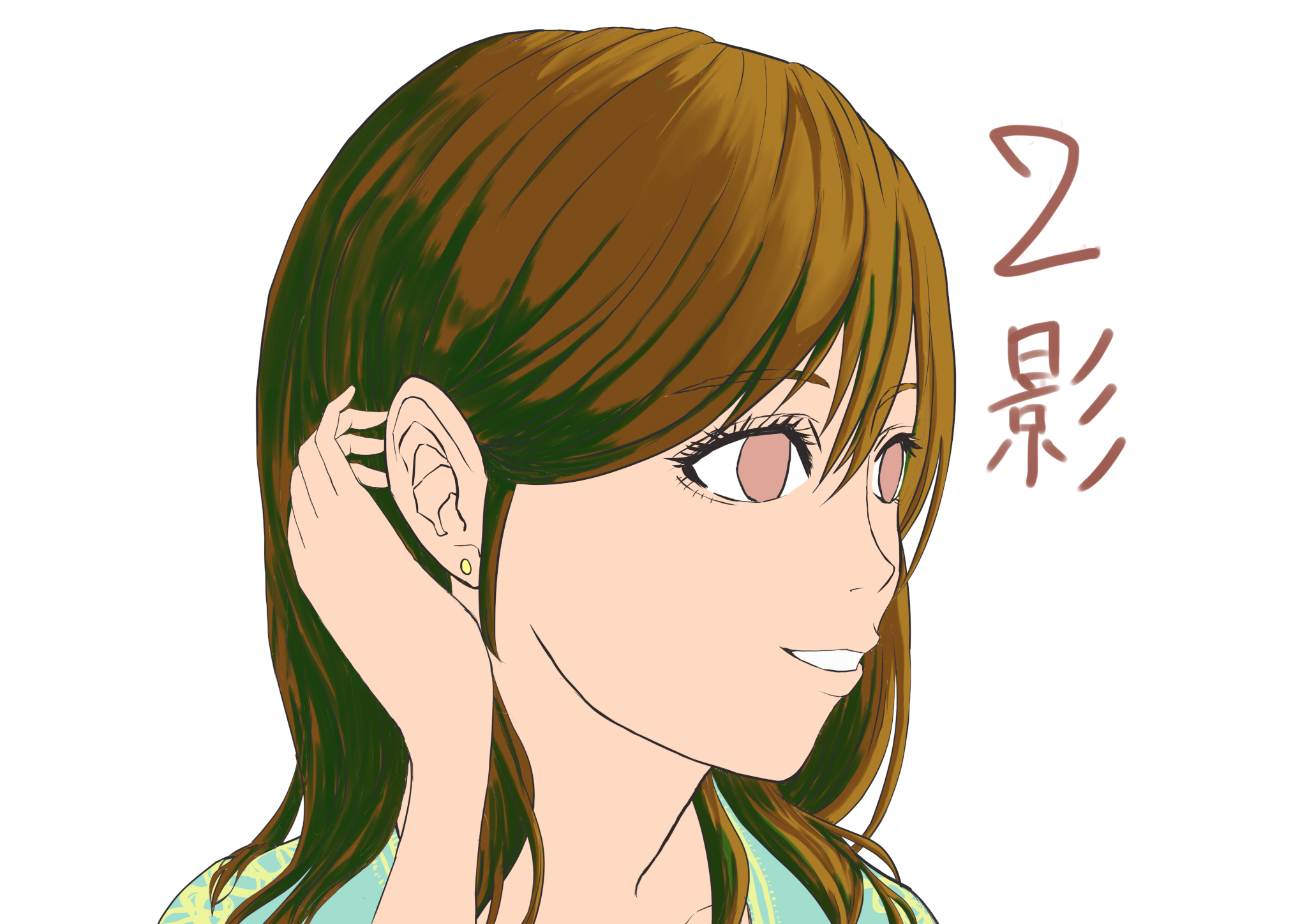
2影
1影同様に【乗算レイヤー】をクリッピングして塗ります。


色は1影をさらに明度を低くした色。ただしあんまり濃すぎると黒くなってしまうのでほどほどに。
塗る場所の目安としてはモノの影になっている部分や裏側になっている部分を意識するとよいかも。
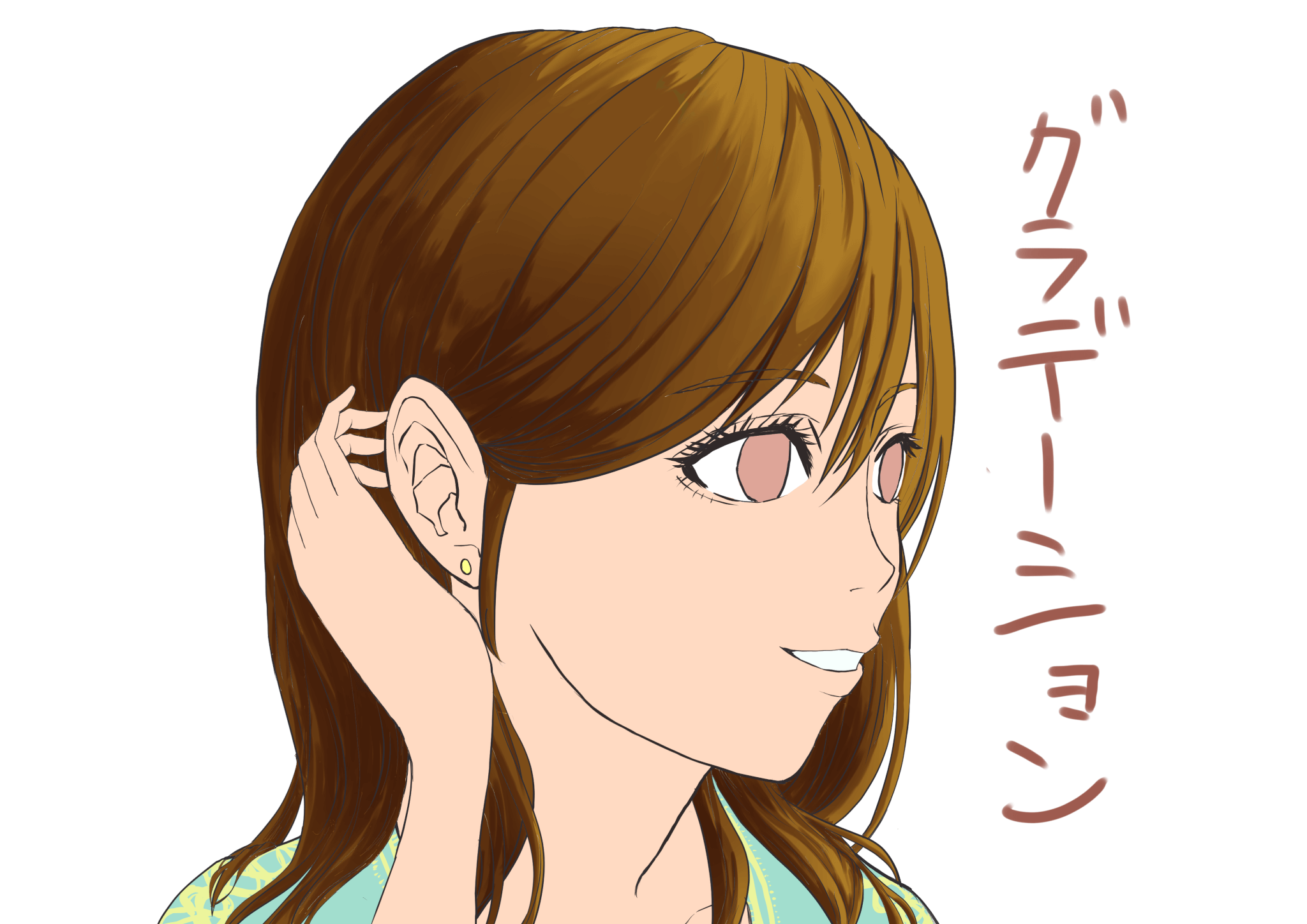
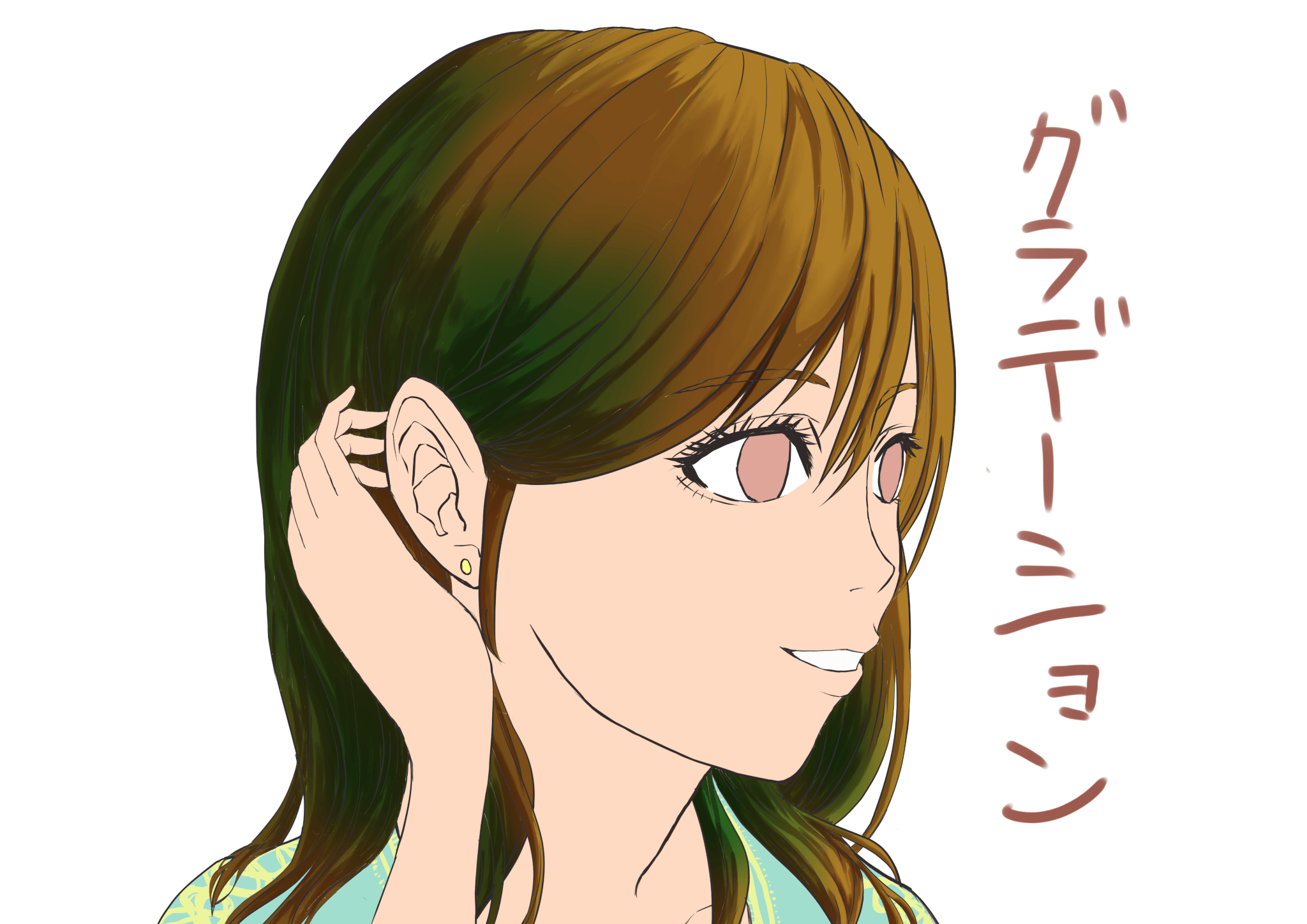
グラデーション
影レイヤーと同じで【乗算レイヤー】をクリッピング。


グラデーションはざっくりいうと1影の中に明暗をつけるようなイメージ。
大き目のエアブラシで1影を塗った部分を重ね塗りします。色は1種類でOK。エアブラシのかかり具合で明暗を表現します。
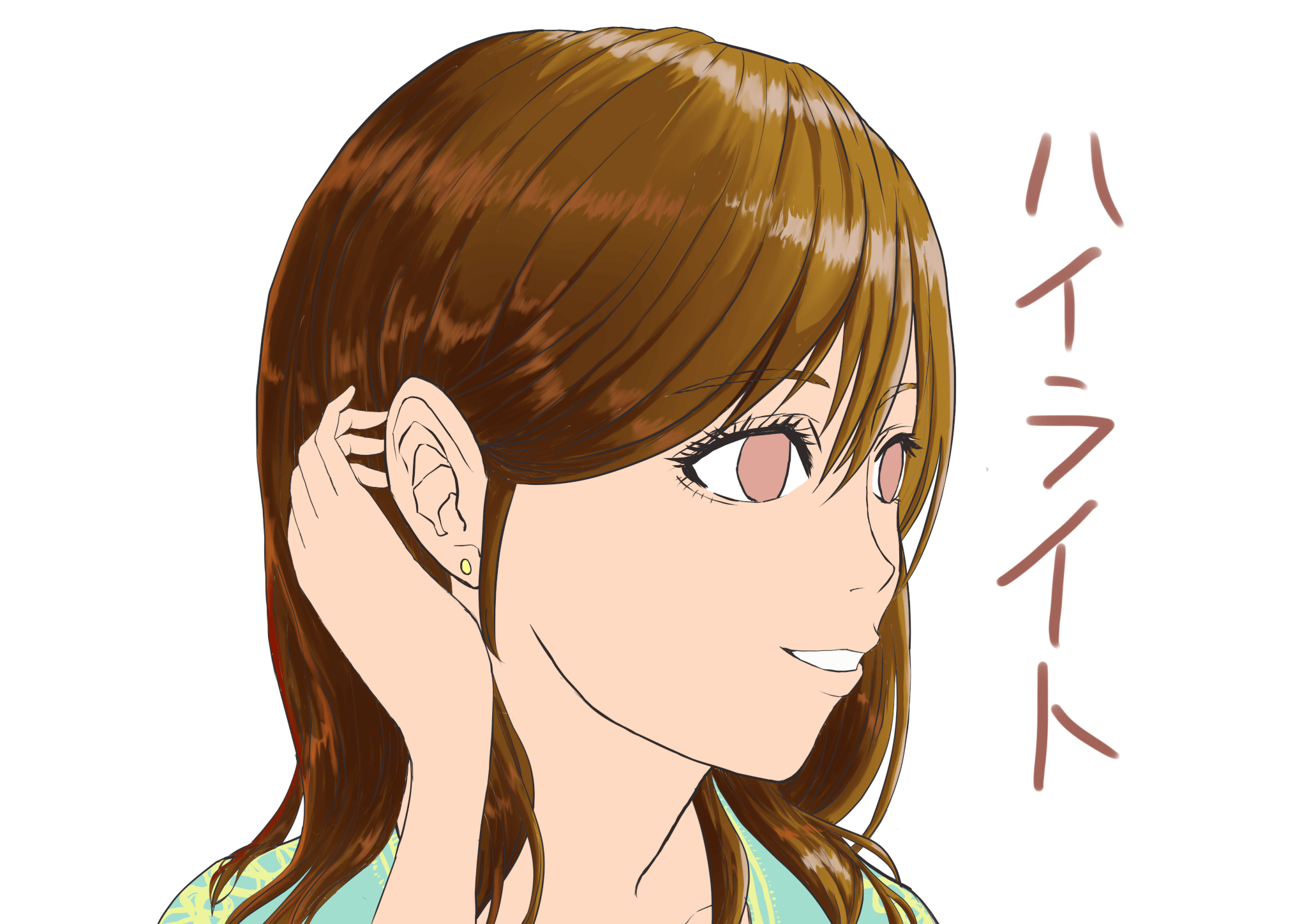
ハイライト
【通常レイヤー】をクリッピングします。


ハイライトと言っても【白】ではなく、ベース色の明度を高くした色を使うと自然な光沢を表現できるかと思います。どんな塗り方でもいいと思いますが、私はペンツールでざっくり描いて、【指先ツール】で調整しました。
ポイントは1影の中にもハイライト入れた事。
直接光が当たっていない部分も光沢をハイライトを入れる事で質感が出るので、おススメです。
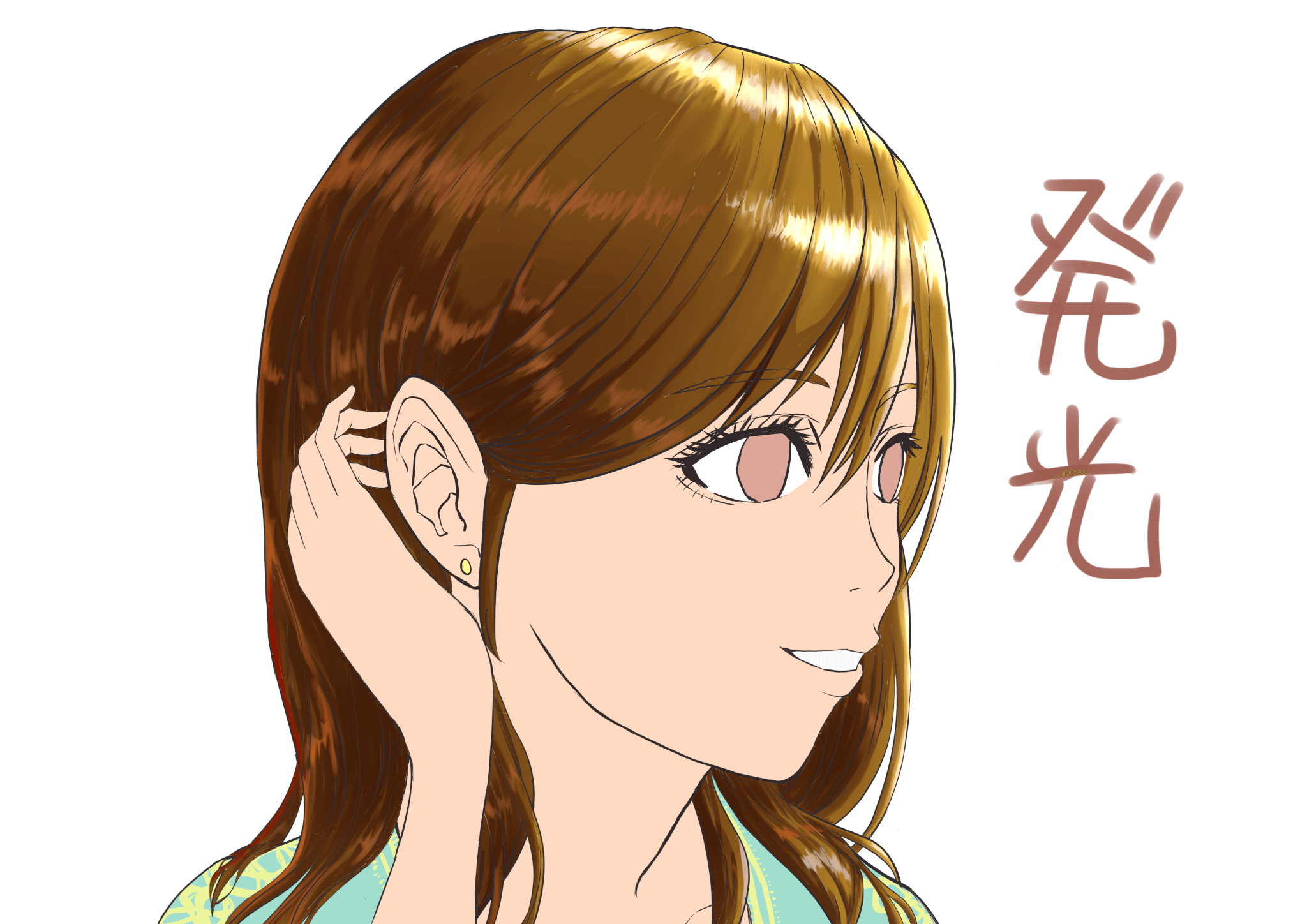
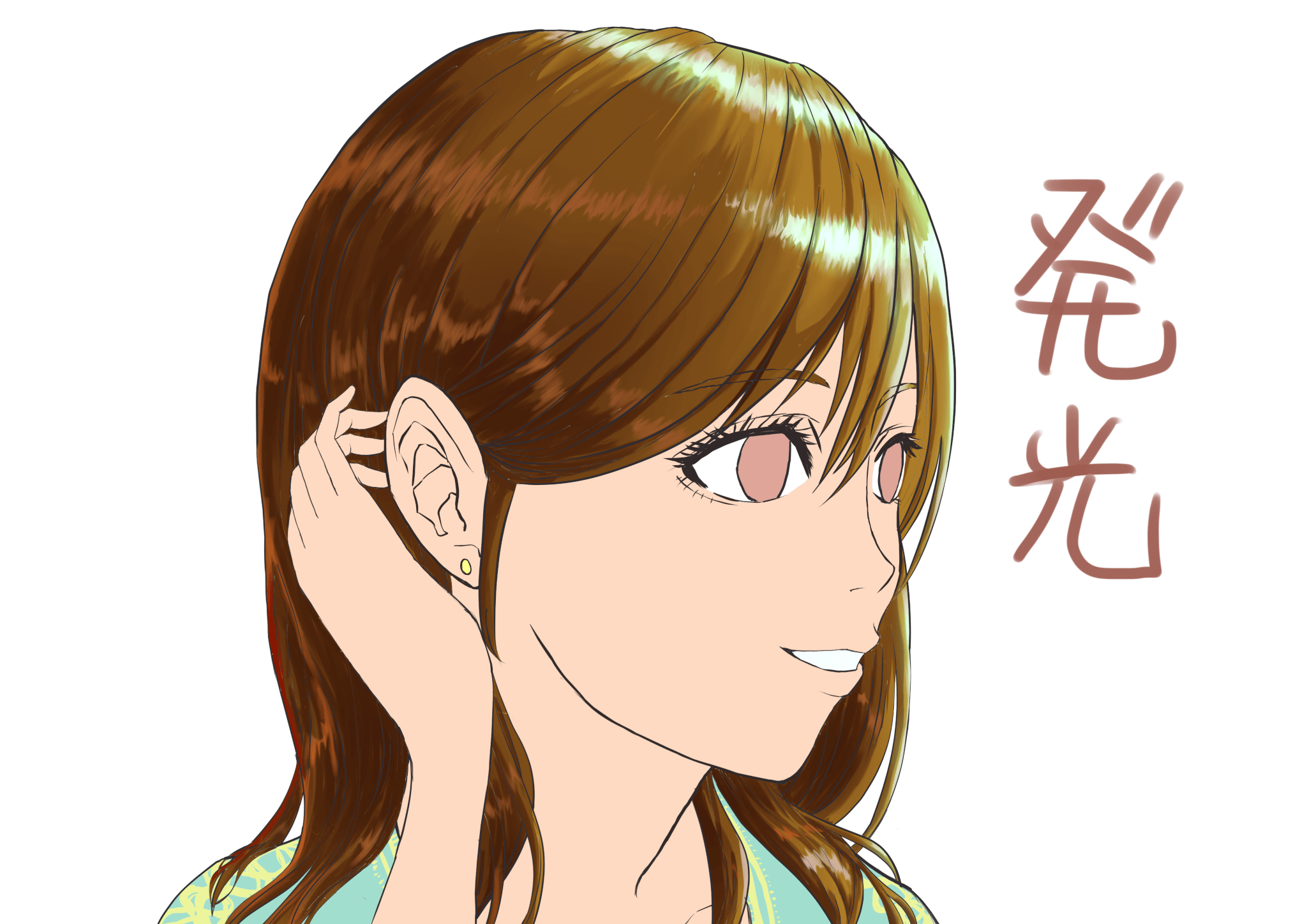
発光
【加算(発光)レイヤー】をクリッピングします。


先ほどのハイライトを輝かせる効果です。こちらは直接光が当たっている部分のみ使用します。
ツールはエアブラシでいいと思います。色はなにで塗っても白になってしまうかと・・・
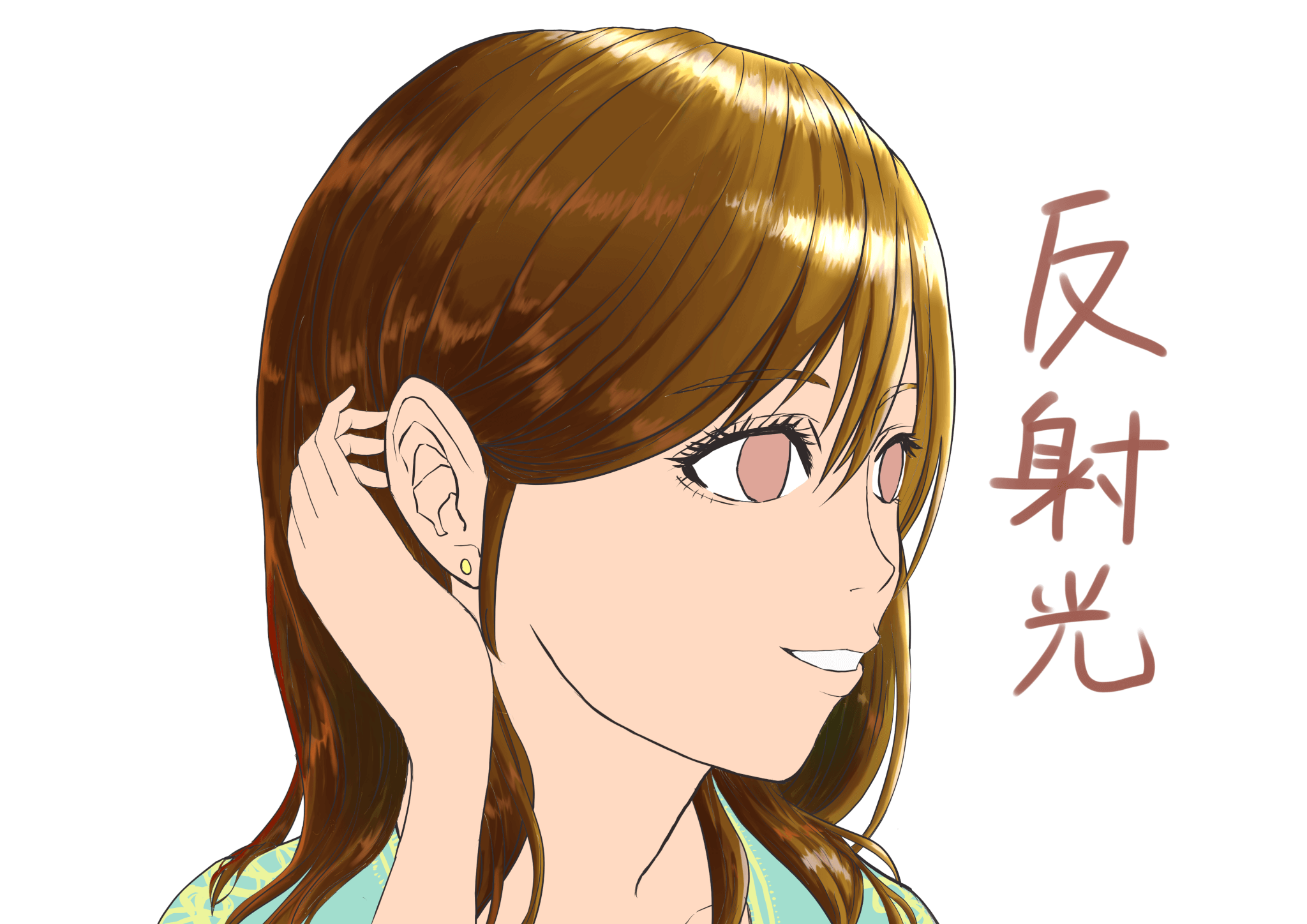
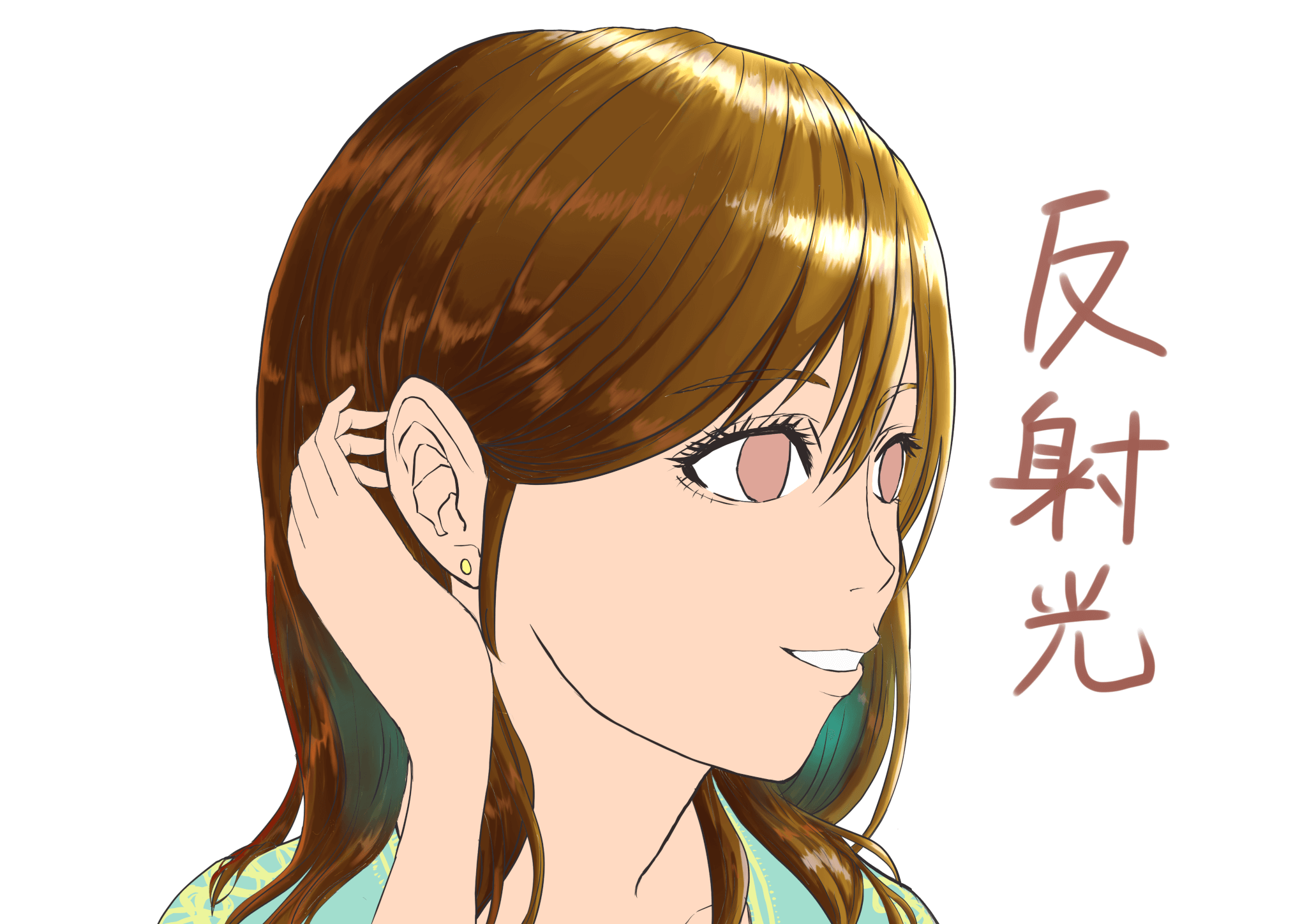
反射光
【オーバーレイレイヤー】をクリッピングします。


反射光はあんまりよくわからないんですが、地面とか空の色らしいです。
とりあえず青色を入れておきました。おかしくなければ何色でもいいんじゃないですか?(投げやり)
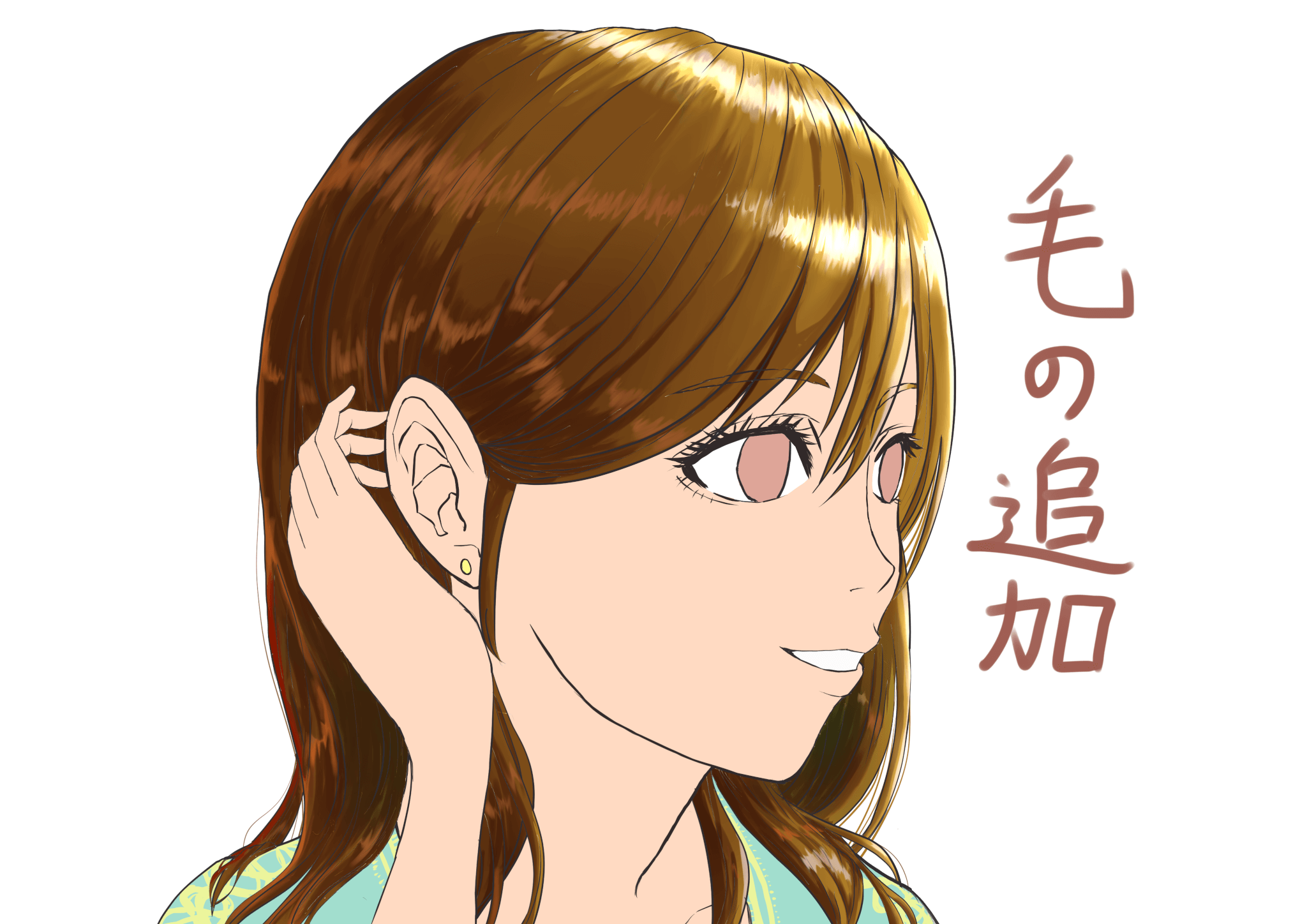
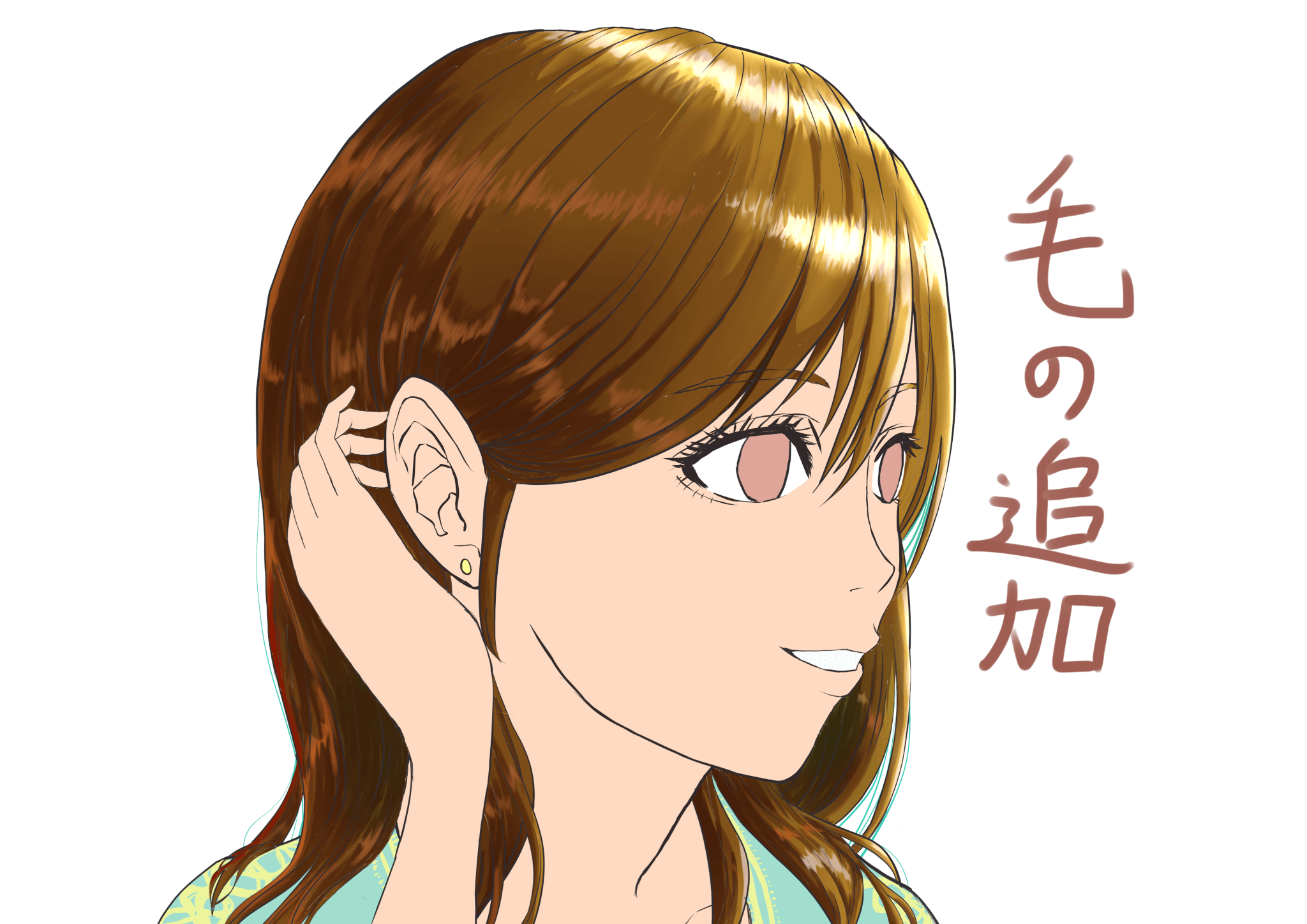
毛の追加
【通常レイヤー】を任意の場所に追加してください。


髪の毛を追加したい場所によってレイヤーを追加する場所が変わりますので、お好みで。
何となく入れると格好いいのでたくさん入れがちですが、やり過ぎは絵が汚くなるのでほどほどに。
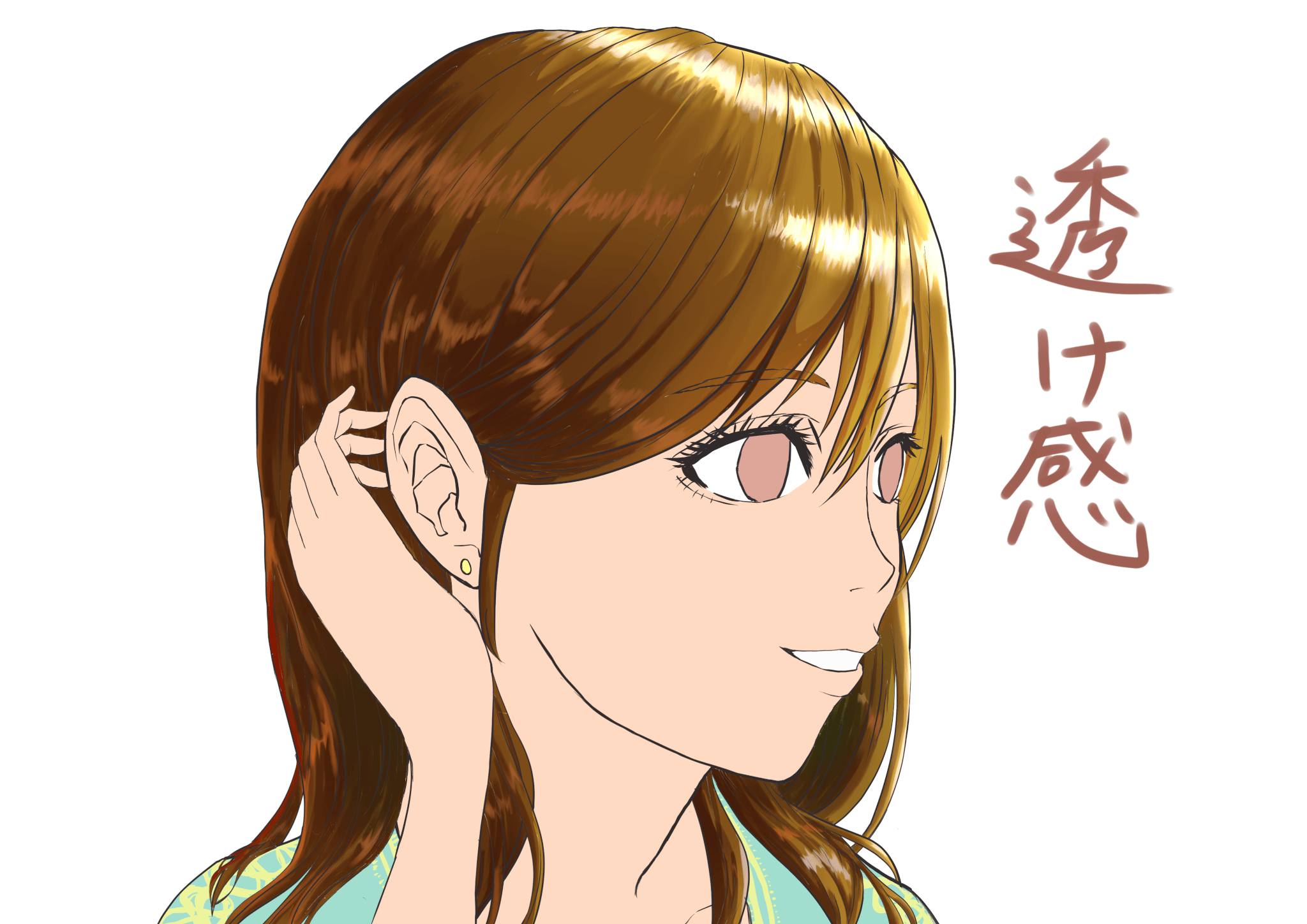
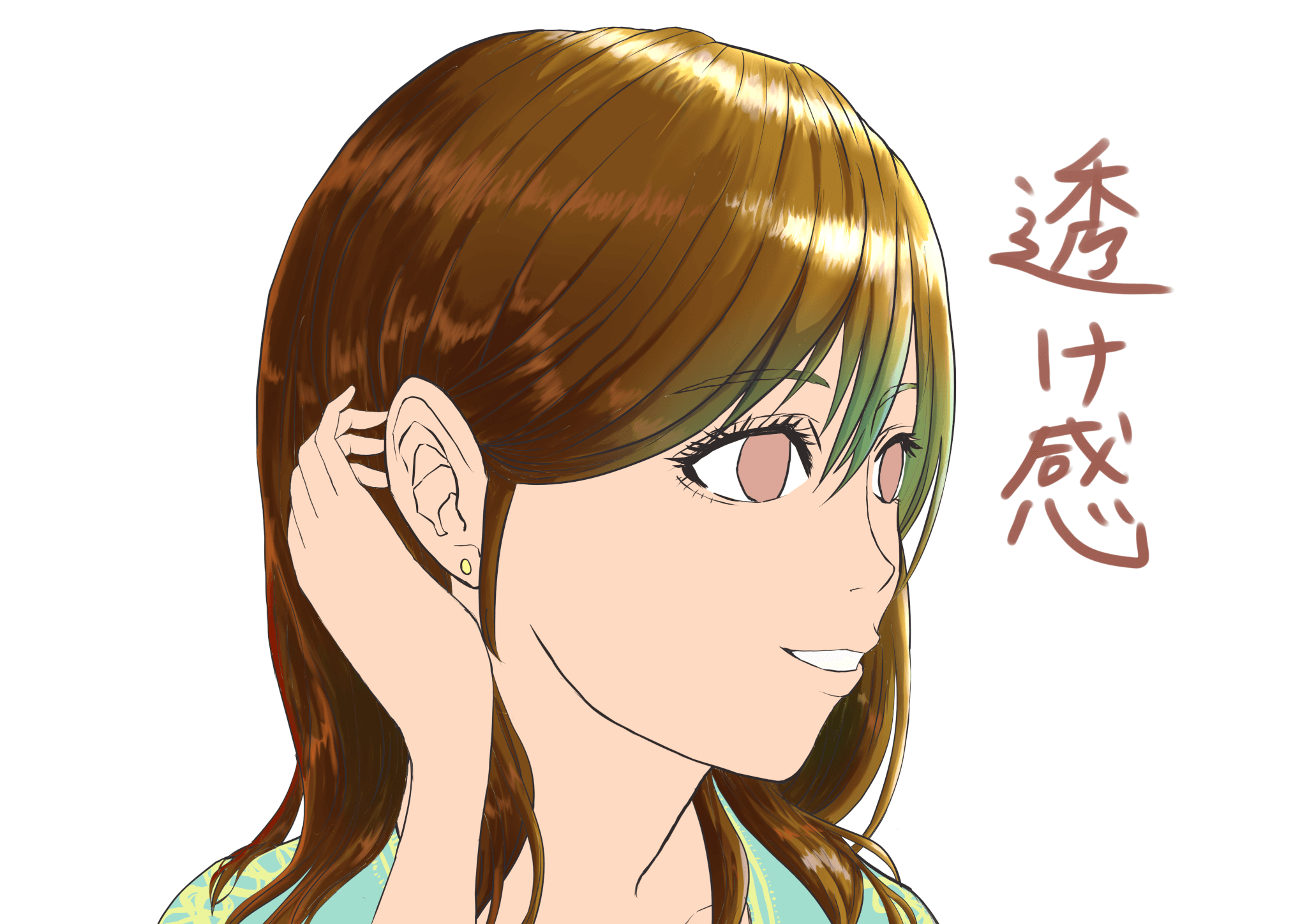
透け感
【オーバーレイレイヤー】をクリッピング。


透け感だそうです。前髪を少し軽くする効果があるようです。
肌色をスポイトして前髪部分にエアブラシで軽く色を入れます。
レイヤーの透明度で調整してください。
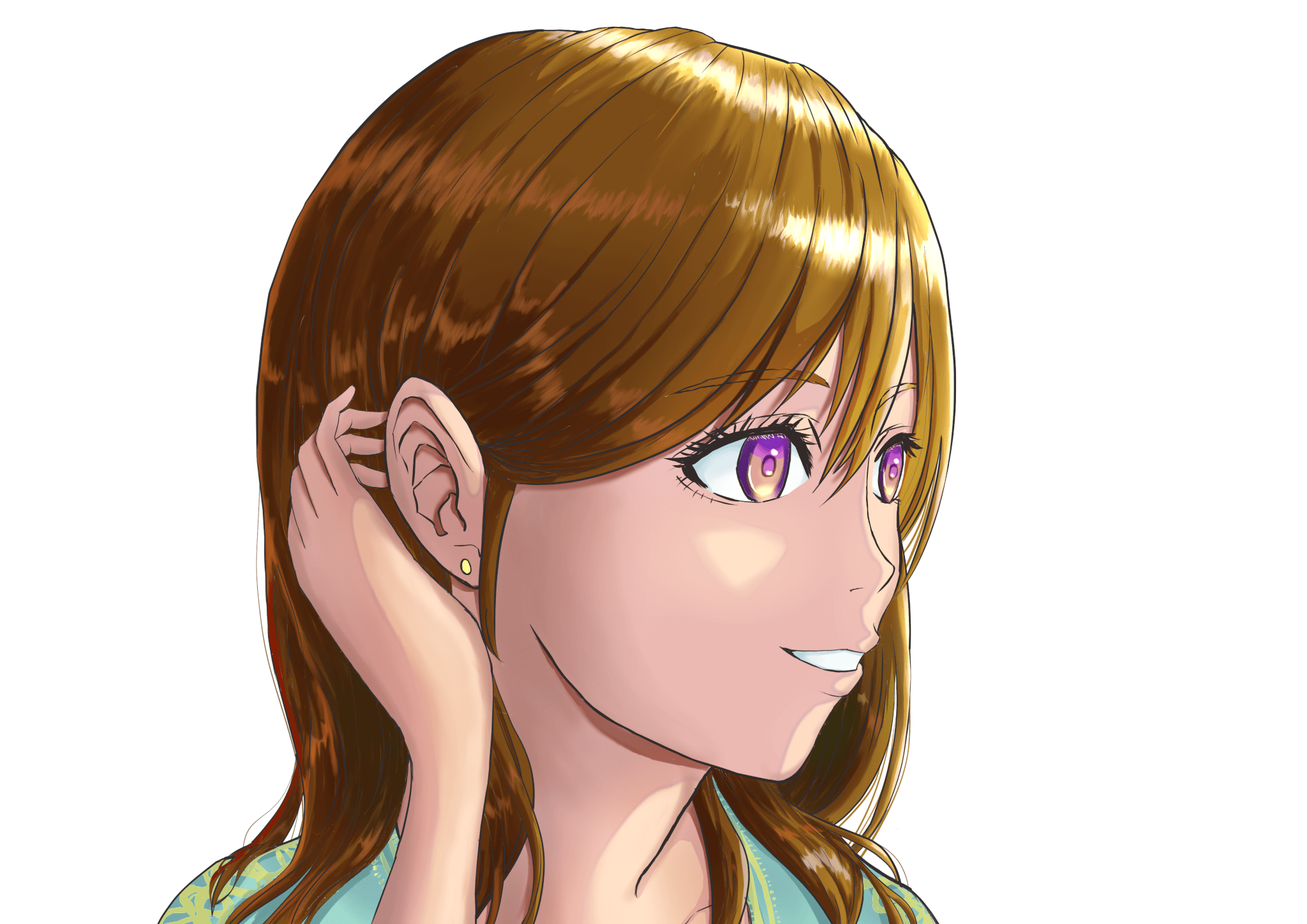
完成
肌や瞳も塗って完成です。

 めがね
めがねおぉ、なかなかいいじゃない。
 sin31
sin31主線も悪くなかったので、色トレスはしませんでした。
まとめ
いかがだったでしょうか?なかなかの出来栄えで塗る事が出来たと思います。
また今回の講座はシンプルながら髪の塗り方について効果と手順が明確だったので、以前の講座についても理解が深まった気がします。
では今回の講座のポイントについて復習です。
という事で今回は以上となります。
ご精読ありがとうございました。また次回をお楽しみに!