どうも、タヌスケ(@sinzakki02)です。
今回は【陰影の色選び】についての講座を紹介します。この記事は以前アップした記事の一部を別記事としてリライトしました。
以前の記事で明度と彩度について学びました。

今回は色相について学びます。
その上で【肌の色】を中心に失敗しない色塗り影色の選び方について学んでいきます。
また、色選びはとにかく試し塗りが大事!そのための必須テクニックを紹介します!
- 影色の選択がうまいくいかない人。
- 色の調整を簡単にしたい!
例によって数ある講座動画の中から厳選したものをご紹介いたします。
- 失敗しない肌の色選び!【超入門講座#05】/ディープブリザード
それでは始めましょう!!
I 失敗しない肌の色選び!【超入門講座#05】
ポイントは色相をズラす!
色相とは周りのサークル状の部分にあたります。

明るさ・鮮やかさを維持した状態で色を変化させることができます。
この色相を活用することで魅力的な影色の表現ができるようなります。
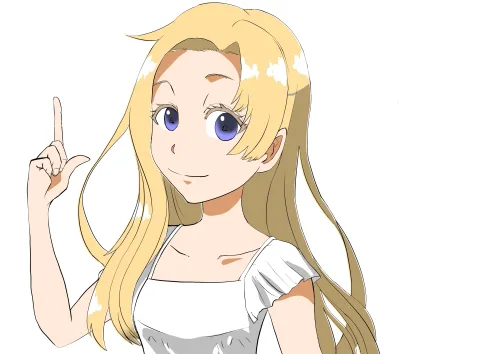
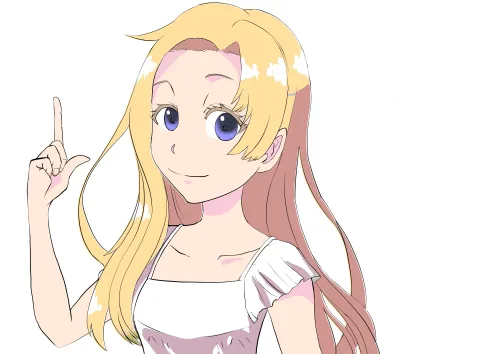
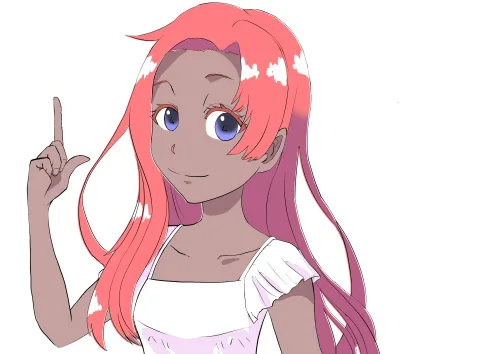
では具体的な違いを見てみましょう。下の2枚を見てどちらが良いと感じますか?


どちらも特に問題がある訳ではありませんが、左(①)は少し古臭く、くすんだ印象を感じませんか?それに比べ右(②)は少し華やかで鮮やな印象を受けます。
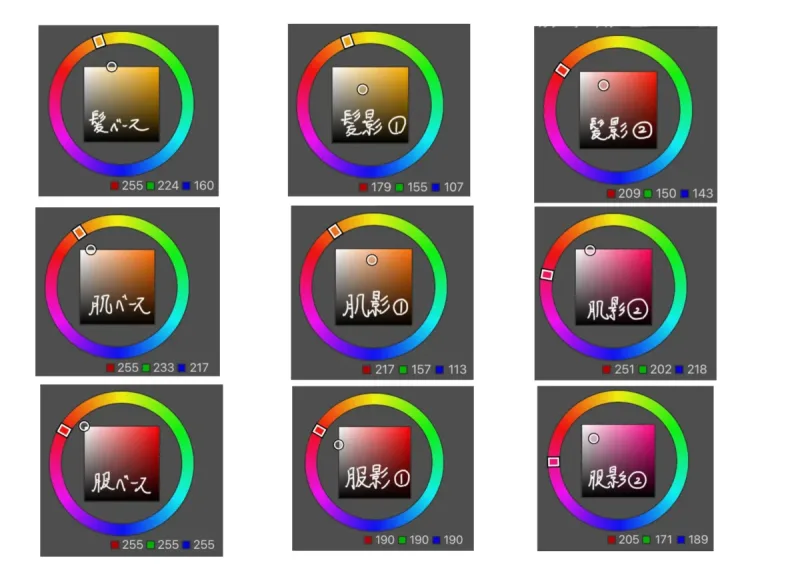
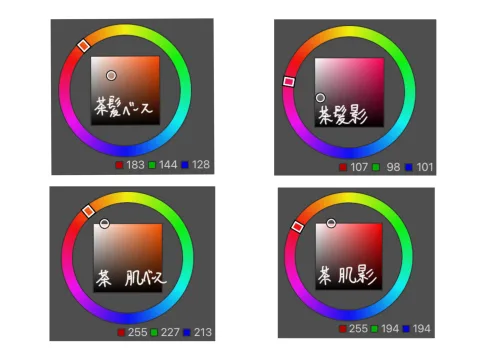
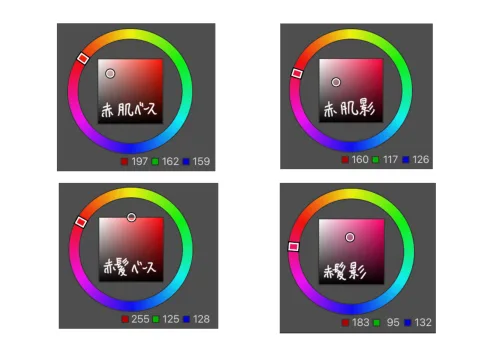
2枚の絵に使われている色のカラーサークルを比べてみます。

注目すべきポイントは髪と肌の影の色相です。
①はベースとなる髪・肌と同じ色相ですが、②は色相が少しズレています。この違いが絵の印象を変えているのです。
色相がズレる事で、色の単調さが回避され華やかさが増すとか、肌の下の血管や血色を表現しているなんて言い方がされたりします。
髪・肌の影色はベース色の色相を少しズラした色を使う。
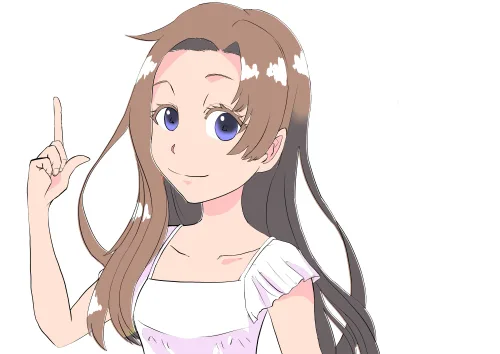
この方法を使って、さまざまな肌色でも試してみましょう。
肌色のバリエーション
髪色や肌色を変化させるとカラーバリエーションが作れます。(※クリックで拡大)




ベース色に対して色相をズラしてちょうど良い色を探すことでいい感じの影色が見つかります。
後付けっぽいですけど、影の色相を青っぽくすると冷たい印象。赤っぽくすると健康的な印象を与えるなどの効果もあるそうです。
もちろん色選びに正解はありません。
前回同様色選びはセンスや経験が必要です。でもセンスが無いならば、とにかく気が済むまで試行錯誤するのみ!!(力説)
 めがね
めがね塗り直しは手間だし、ミスるからヤダ。
 sin31
sin31ご安心ください。
これがアナログだったら非常に大変でしたが、我々が扱っているデジタルツールであればお手軽で簡単に配色の調整ができるので、思う存分試行錯誤できます。
最後はそのやり方について紹介します。
色調整の3大テクニック
色を塗ってみたものの、なんか違うな?と思った時に簡単に色調整ができる機能があります。
使っているツールによって呼び名が違っていたり、ヴァージョンアップなどでさらに機能が増えているかもしれませんが、とりあえず2種類紹介します。
どちらも非常に便利な機能なので、ぜひ試してみてほしいです。
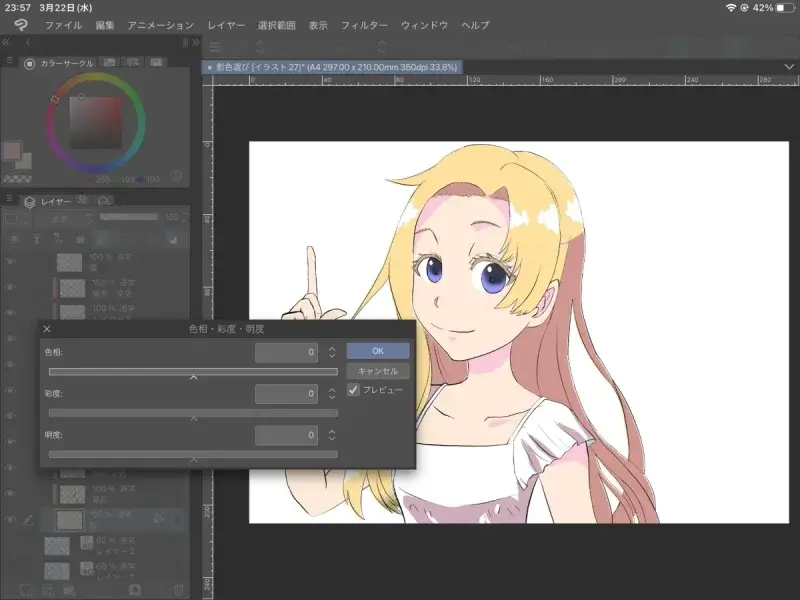
色相・彩度・明度
その名も【色相・彩度・明度】と何の捻りの無い名前の機能です。
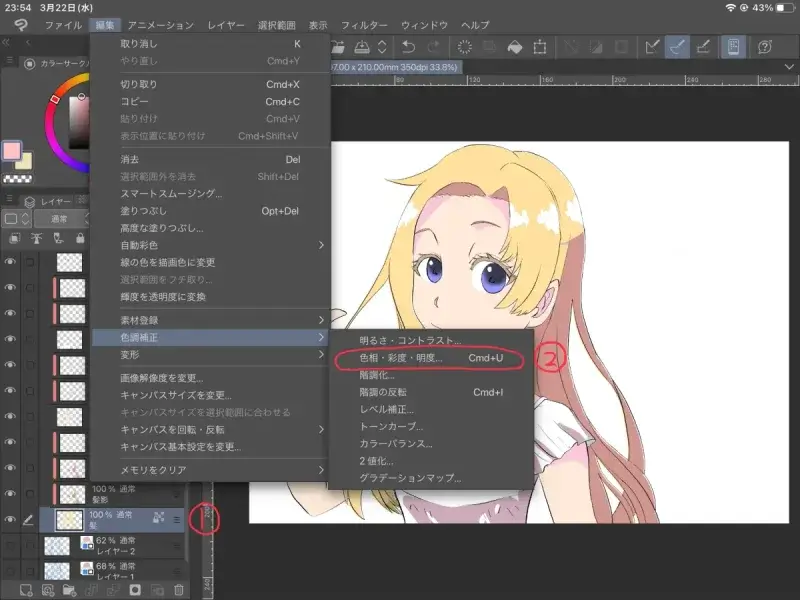
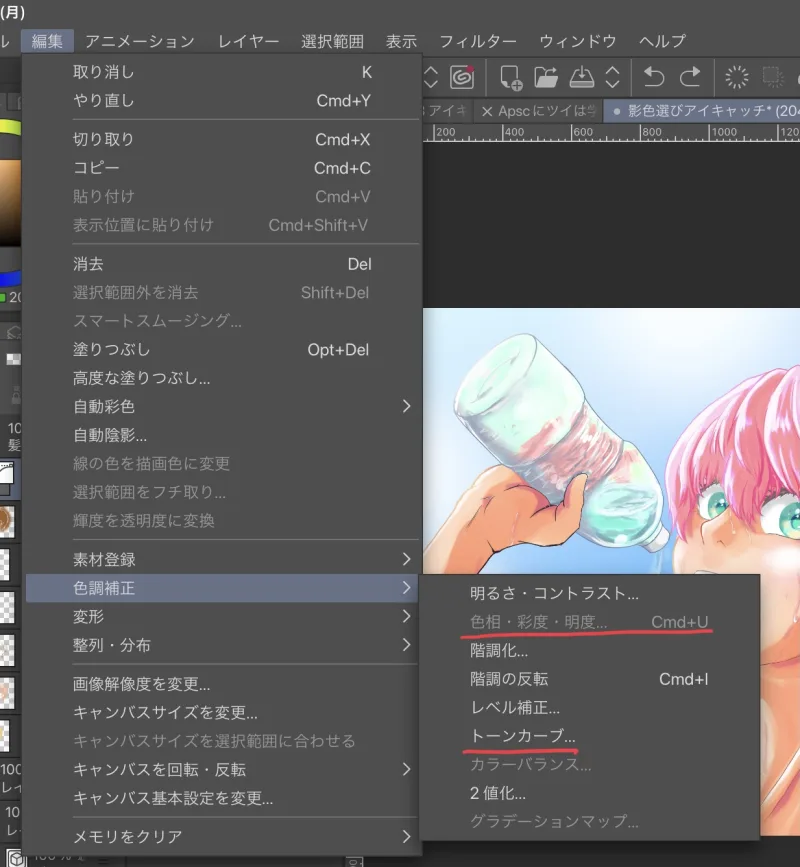
以下はクリスタでの操作方法になります。

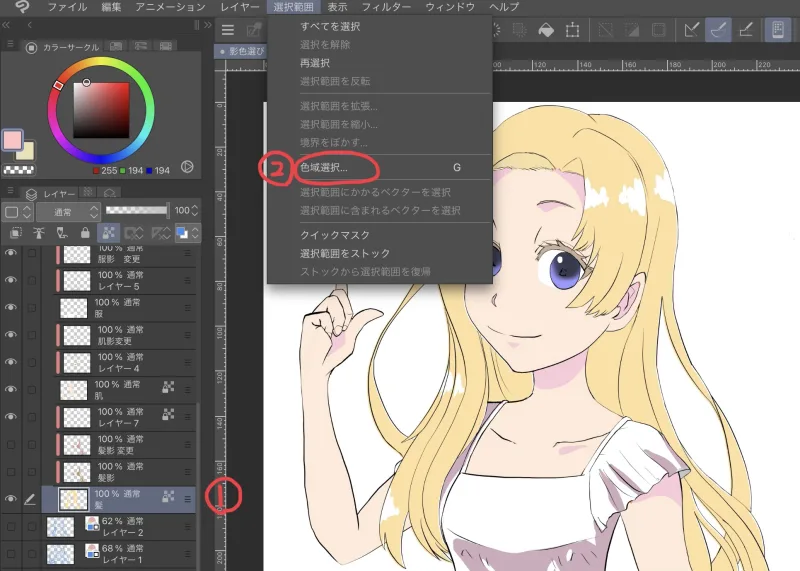
①色を変更したいレイヤーを選択 ②色相・彩度・明度を呼び出します。

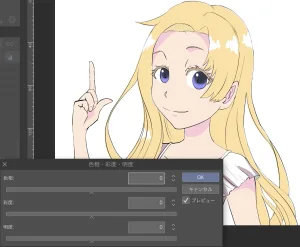
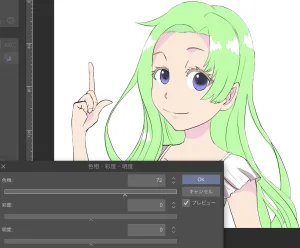
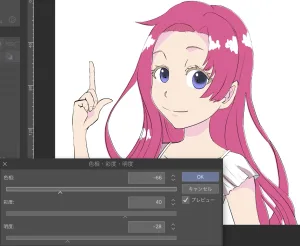
その名の通り、色相・彩度・明度が調整できるバーが現れます。このバーを左右に移動させることで色を自由に変えることができます。
リアルタイムで色が変化しますので、自分が納得できる色探しが可能です。
こんな感じで・・・



個人的感想
- スライドするだけで色がどんどん変化していくので、自分でも思いもよらない配色が生まれるのが楽しい。
- ベース色を決めるときには使いやすいかも。
- カーソルを移動させるだけなので、色をイメージしづらい。
- イメージ通りの色づくりには向かない。
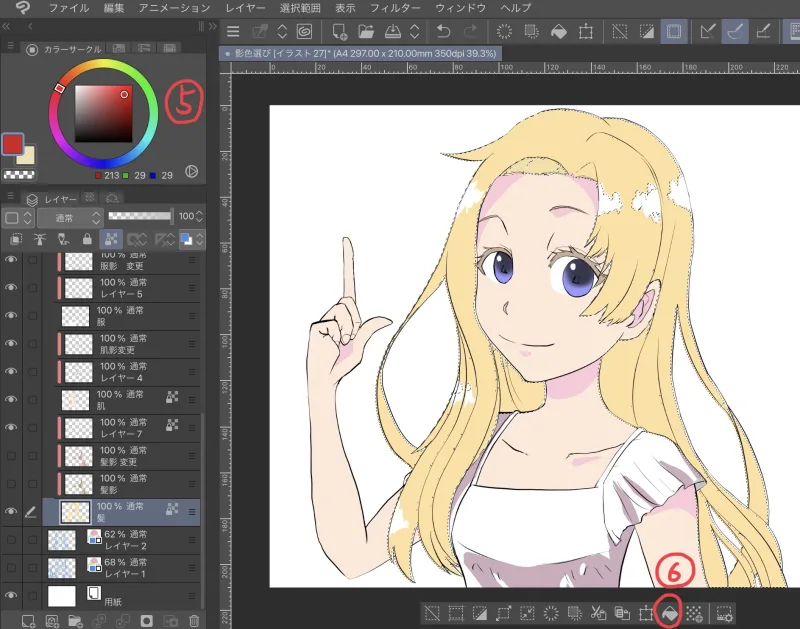
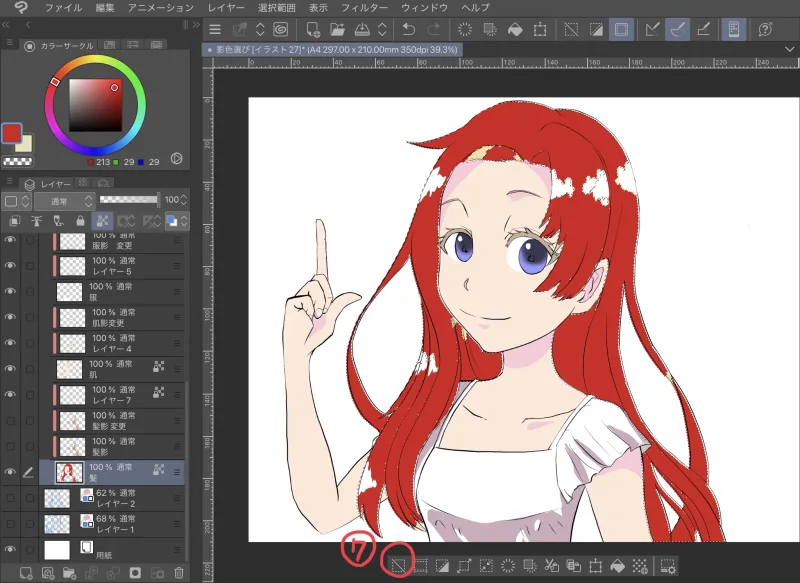
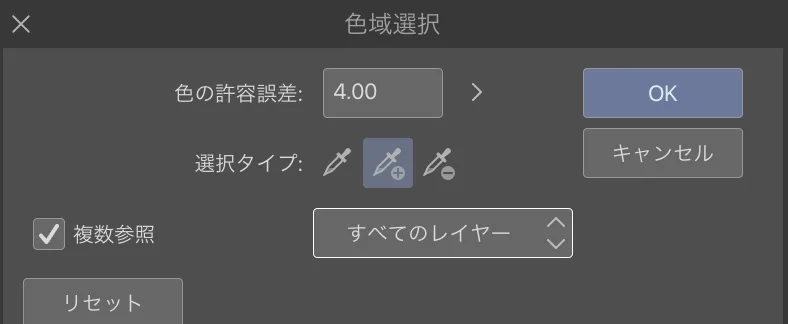
色域選択
色域選択を使うことで同じ色が使われている箇所の色を一斉に変更することができます。
以下手順です。
色域選択は非常に汎用性が高く、今後もいろいろな場面で使用するテクニックです。特に赤字で描かれた部分の機能により、使い勝手が良すぎます。

さらに使い勝手が良い点としては、対象レイヤーを【全てのレイヤー】とすると全てのレイヤーの同じ色が選択される事。
つまり複数レイヤーを一度に編集することが可能なのです。
個人的感想
- 塗りたい場所が離れていても同じ色が使われていれば一度に塗りなおしができる。
- カラーレイヤーで色調整できるので、影色などベースが決まった状態からの色調整には最適
- 使用頻度が高い機能なので、必ず習得すべし!!
- レイヤー操作が意外とややこしくなる。
- 操作の手順が多く、面倒。
 sin31
sin31色域選択をした上で色調・彩度・明度で調整する合わせ技も可能。これが最強かも・・
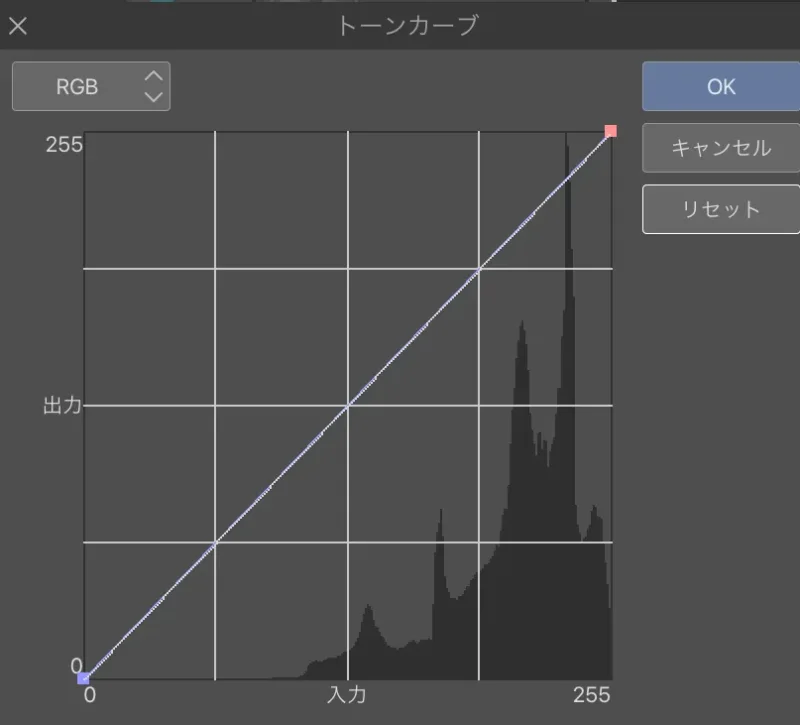
トーンカーブ

トーンカーブというのは上の図のグラフのようなものを言います。
斜めに引かれている線をスライドさせる事で色の調整ができます。
色相・彩度・明度はそれぞれを調整しましたが、こちらはそれぞれが連動するので、もっと直感的で楽かも。
【調整の例】




着色完成後にトーンカーブで調整しました。
調整した箇所として髪色はわかりやすいですが、ペットボトルを持つ手も塗り直したのでは無く、色の調整よるものです。ペットボトルが透けているように見えますね。
こんな感じで色の調整でよりよく見せる事ができたりします。
個人的感想
- 一通り塗り終わった後の色味の調整にはベストな選択。
- 感覚的な操作で編集できるので見た目に反して簡単
- 何だかよくわからん、とっつきにくさはある。
 sin31
sin31用途によって使い分けるのがいいと思う。
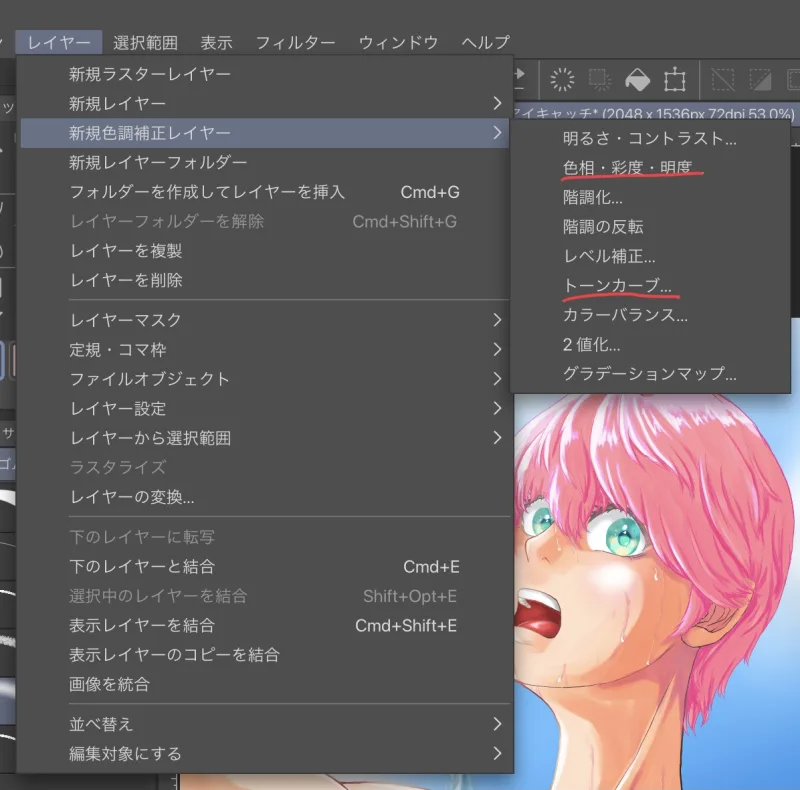
編集か新規か


上の画像は色相・彩度・明度とトーンカーブのメニュー画面です。同じコマンドなのに呼び出すルートが二通りあります。
これはレイヤー効果が異なりますので、あらかじめ知っておいた方が良いでしょう。
レイヤー編集の方からは指定したレイヤーの色調を編集します。対象のレイヤーのみを編集する為、色を調整しても他のレイヤーには影響はありません。
対象レイヤーそのものを編集する為、元に戻すのは面倒ですので予めコピーでもした上で編集した方が良いかと思います。
一方で新規レイヤーについては色調補正の効果を持った新規レイヤーを追加します。色調を編集できる対象のレイヤーは新規レイヤーを入れた場所によって変化します。
レイヤーとして追加されるので、簡単にオンオフが可能です。
 sin31
sin31扱いやすい新規レイヤーをおススメします。
まとめ
今回は人物の色塗りについて学びましたが、いかがだったでしょうか?
個人的には色の選択はその人の色彩感覚が大きく影響するので、どの色を配色したら良いか?というのは決まりがないものだと思ってます。
ただ、今回学んだのは一般的に違和感を感じさせない、基本ルールのようなものだと思います。
これを土台に自分でアレンジして行くのが良いのかと感じました。
ご精読ありがとうございました。次回もお楽しみに!